パソコンブラウザにパスワード保存を頼り切ってるとけっこう困っちゃう問題だったりします。
ウェブサービス利用のためのアカウント作成にIDとパスワードが必要ですが、たとえばGoogle Chromeならログイン時にそれを汲み取ってパスワードを保存するか尋ねてくれます。
保存していた場合、次回以降ログインする際には「これやろ?」てな具合で入力画面に準備をしてくれて、ボタンをおすだけでサインインできてしまいます。
これはスマホ・タブレット用Google Chromeでも同様で、パソコン、スマホ・タブレット間で同じGoogleアカウントでログインさえしていれば、スマホサイトでログインするときもID・パスワードの入力を省略できます。
だがしかし、これがスマホ・タブレット用アプリだとまた違ってくるんですよね。
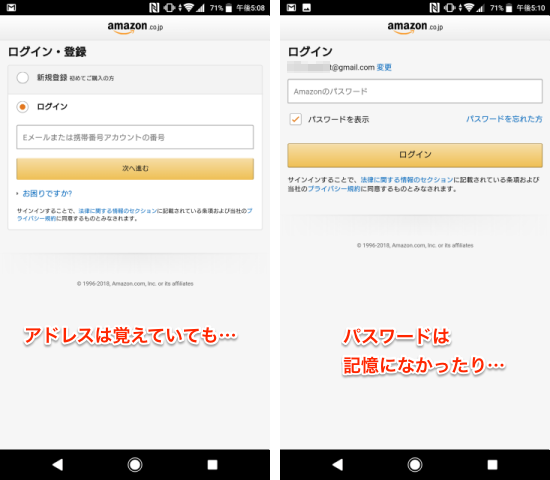
パスワード保存をブラウザにまかせていると入力が必要な場面で覚えていない
ブラウザで操作するよりも、アプリで操作したほうが使いやすいというケースは多々あります。
例えばネット通販系アプリとか。で、買物のためにスマホ・タブレット用アプリをインストールすると初回は必ずIDとパスワードを求められるわけです。
そうなるとどんな不都合(自分にとって)な事態が生じるか。

そう、パスワード覚えていない問題ですよ。意外にもIDはメールアドレスだったりするケースが多いもんだから忘れないんですが、パスワードは昨今のセキュリティリスクを考えると、サービスによって使い分けることのほうが多いでしょう。
え? 使い分けてない? それはいけません。自分は大丈夫だと思っていると、いつか足元すくわれますよ。
そんなご説法を織り交ぜつつも、パスワードを思い出せないと再設定するハメになってしまいます。そうすると、パソコンブラウザで操作するときに、再設定したパスワードを入力しないとログインできなくなっちゃいます。
面倒ですわね。できることなら再設定はやりたくない。そう思ったなら保存しているパスワードを思い出しましょう。これから教える方法で!
PC版Google Chromeでパスワードをハダカにする
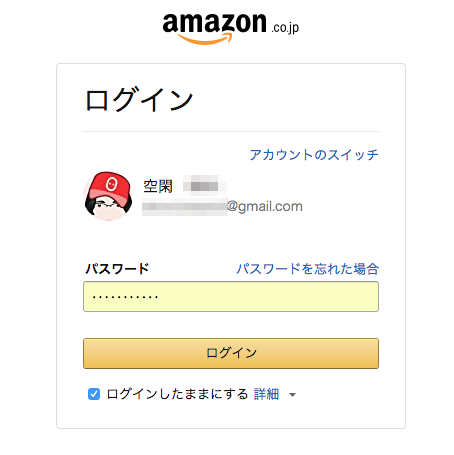
通常パスワードをブラウザで記憶していると、ログイン画面表示時に自動的に表示してくれますが、パスワードの部分はこのようになっているはずです。

●●●●●…ってね。
この部分をコピーしてテキストに貼り付けてみても、パスワードがわかる…というわけではありません。ではどうすれば良いのでしょうか。
ログイン画面を検証する!
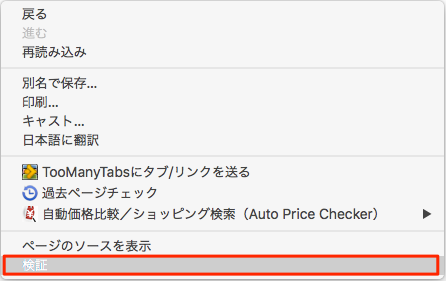
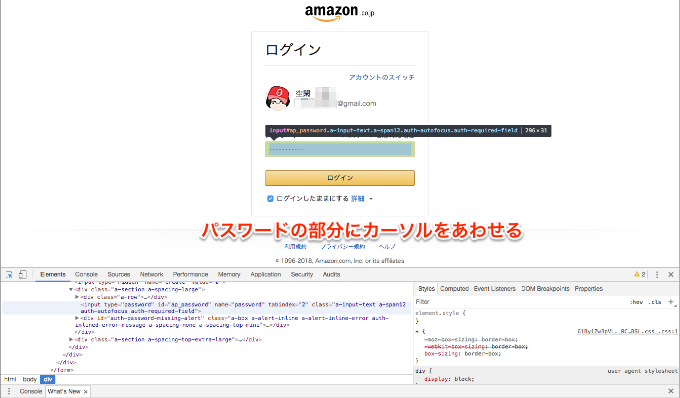
パスワードを思い出すためにかぶさっている●●●●…を取り除きたい。そう思ったならページ上で右クリックから検証をクリックしましょう。

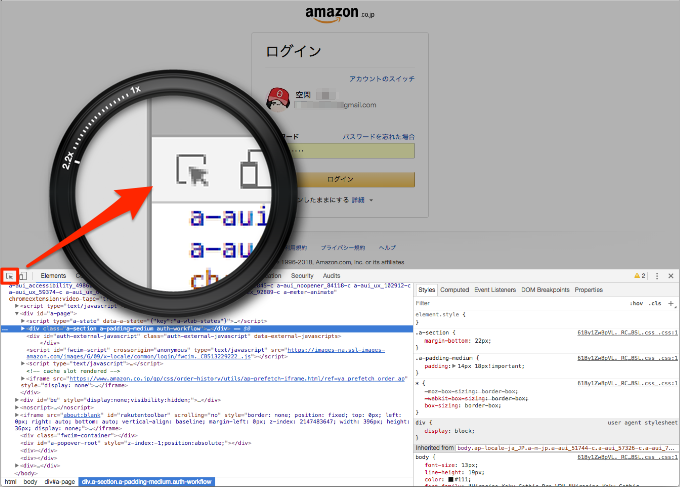
そうすると、ページの検証要素が画面下に出現します。この要素を使って●●●●…を一時的に取り除いていきます。

まずはじめに検証要素部分の左上のアイコン(画像拡大部分)をクリックします。

アイコンをクリックしたら、パスワードの入力枠までマウスポインタを移動させましょう。

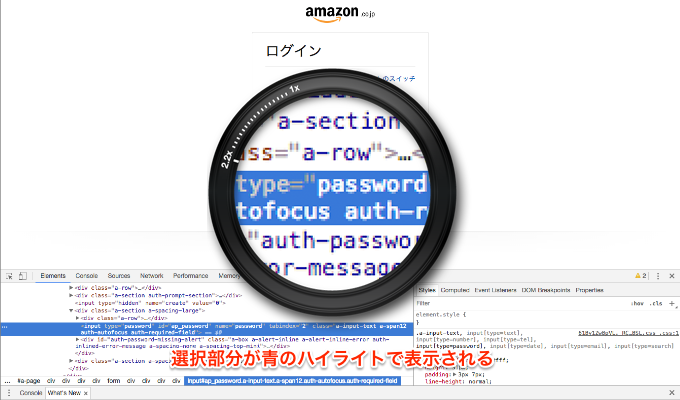
マウスポインタを移動させたら、パスワード入力枠上でクリックします。すると、クリックした部分のコードがハイライト表示されます。
ここで注目すべきは以下の部分。
type="password"
見つけることができましたか? 見つけることができればあとは簡単。このキーワードを書き換えてあげるだけです。

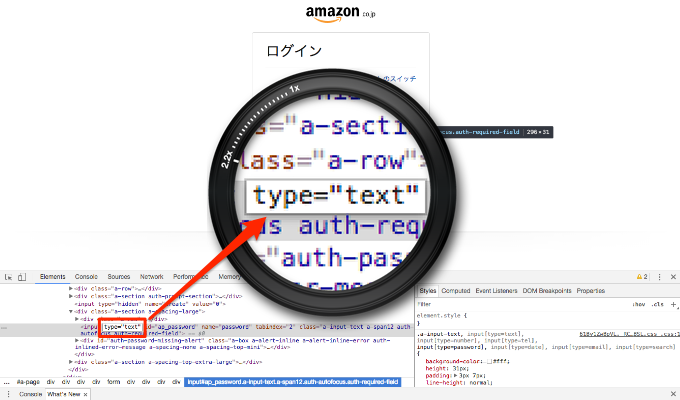
上記のコード上でダブルクリックするとその場でだけコードを書き換えることができます。
type="text"
「password」から「text」に書き換えてEnter(return)キーをターンと弾くと…

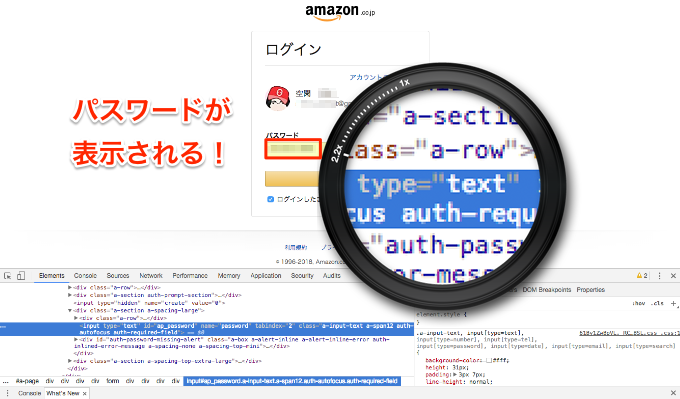
都合上モザイクをかけていますが、これまでかぶさっていた●●●●…が外れて、パスワードを確認することができます。
これを見ながらアプリのログインパスワードを入力すれば、わざわざパスワードの再設定操作を行う必要はありません。
複数のサービスのID・パスワードを確認したいときは?
なんだか1つのサービスのID・パスワードを忘れてしまうと、他のサービスは大丈夫だっけ? と途端に不安になってしまうことでしょう。
GoogleアカウントでサービスのID・パスワードを保存している場合、それらをすべて確認する方法もあります。今回は1つのサービスの確認ならこれが早いということで確認する方法を紹介しましたが、不安になってしまったのなら仕方ありませんね。
次回はそんな不安を解消する方法について紹介します。
今回の教訓
ちなみに、検証要素は右上の×をクリックすると終了します。
